In this post, we discuss SaaS website best practices. A few best practices include having clear customer-centric content, sharing pricing, case studies, and placing above-the-fold CTAs on your homepage.
The number of SaaS apps has increased tenfold since 2015, and it’s expected that 85% of business apps will be SaaS-based by 2025.
While the SaaS industry is incredibly profitable right now, it’s also becoming extremely competitive. All of these new companies coming into play give your prospects options when it comes to finding a solution like yours for their business. Having a well-thought-out B2B SaaS website is one of the easiest ways you can set yourself apart from the pack.
Here, we discuss SaaS website best practices to implement in order to increase conversions and why website design is important to your business’s success.
Why SaaS Websites Need a Specific Site Architecture
Aside from helping you differentiate your company from a growing list of competitors, your B2B SaaS website often serves as your first impression for potential customers. Think of it as a 10-second elevator pitch, considering most users leave web pages after 10-20 seconds.
While you may have a user’s attention for up to 20 seconds, it only takes an average of 50 milliseconds for them to form an impression of your site. This is why your SaaS website structure is so critical.
Your SaaS website structure or site architecture refers to the hierarchical structure of the pages on your website, including how they link together. This influences where users look first, how they navigate between internal pages and their overall user experience.
A SaaS websites architecture includes elements such as:
- Your site’s layout
- Your calls to action (CTAs)
- Value proposition
- Placement of media, buttons and text
- Your main menu and footer menu
- Use of headings, bulleted lists and other formatting choices
The flow of your website can quickly give your potential customers an opinion on your credibility, technical skills and whether your SaaS product will be easy to use. In fact, 75% of consumers admit that they make judgements about a business’s credibility based on the overall design of its website.
Your SaaS website should provide a positive user experience from the second a prospect lands on your page by being easy to navigate and understand.
SaaS Customer Journey
The buyer’s journey for a Software as a Service (SaaS) product refers to the process that potential customers go through when considering, evaluating, and ultimately purchasing a SaaS solution. It typically consists of several stages, each representing a different phase of the customer’s decision-making process.
Understanding the customer journey helps SaaS companies tailor their marketing and sales funnel strategies to effectively engage and convert website visitors. The typical stages of the buyer’s journey for a SaaS product are as follows:
- Awareness Stage: At this initial stage, website visitors become aware of a challenge, need, or opportunity they are facing within their organization. They might encounter this need through various channels like online searches, social media, industry events, or word-of-mouth recommendations. For instance, a company might realize they need a better way to manage customer relationships or streamline their project management processes.
- Consideration Stage: In this stage, potential buyers have identified their specific problem or need and are actively researching possible solutions. They are looking to understand the available options and how different solutions can address their challenges. During this phase, they might explore various SaaS products, read reviews, compare features, and gather information from websites, blog posts, and other educational resources.
- Decision Stage: At this point, potential buyers have narrowed down their choices to a few SaaS products that seem suitable for their needs. They are now evaluating these options more closely to determine which one aligns best with their requirements. They might seek out demos, free trials, case studies, and product documentation to get a deeper understanding of how the SaaS solution works and how it can benefit their organization. Pricing, contract terms, and integration capabilities also play a significant role in the decision-making process.
- Purchase Stage: In this stage, the potential buyer has made their decision and is ready to move forward with purchasing the chosen SaaS product. This involves finalizing the contract, negotiating terms, and completing the payment process. Depending on the complexity of the SaaS solution and the organization’s policies, this stage can take varying amounts of time.
- Post-Purchase Stage (Adoption and Advocacy): After the purchase, the customer begins the process of adopting the SaaS product into their workflow. This stage is crucial for ensuring a successful onboarding experience, where the SaaS provider supports the customer in setting up the product, integrating it with other tools, and training their team. A positive onboarding experience increases the likelihood of long-term customer satisfaction and loyalty.
- Renewal and Expansion: For many SaaS companies, the relationship doesn’t end with the initial purchase. Satisfied customers are more likely to renew their subscriptions and might even consider expanding their usage of the product as they realize its value. The SaaS provider’s ongoing customer support, product updates, and continuous engagement play a significant role in encouraging renewals and expansion.
Throughout these stages, it’s important for SaaS companies to provide relevant and valuable content, a unique value proposition, personalized interactions, and excellent customer support. By understanding the buyer’s journey, your SaaS company and sales team can tailor digital marketing materials and sales processes to address the specific needs and concerns of potential customers at each stage, ultimately increasing the chances of successful conversions and long-term customer relationships.

B2B SaaS Website Best Practices to Increase Conversions
1. Clearly Communicate Who You Are and What You Do
Perhaps the important best practice for most SaaS websites is to make it easy for potential customers to know what your software does and who it’s best suited for. This is your value proposition, which should always appear clear “above the fold” of your site, meaning it should go at the top of your home page so users can easily view it without having to scroll.
Oftentimes, this information is placed in the page’s header image or graphic, which makes it pop visually to ensure it’s the first information your prospects see.
We recommend keeping it short, such as including a brief summary phrase as an introductory header followed by 1-2 sentences that sum up your product and how it makes your customers’ lives easier.
2. Create User-Centric Content
Another important best practice for B2B SaaS websites is to keep the focus on your customer instead of using sales-oriented copy. This can be as simple as switching around the wording of your copy from starting with “we” to beginning with “you.”
For example, if your company is selling a timekeeping solution for remote workers, you might change sentence #1 below to sentence #2 to keep the focus on your customer’s needs.
- “We give businesses the technology they need to hold remote employees accountable for their work.”
- “You need a transparent way to keep employees accountable for their work while giving them the flexibility to work from home.”
Both sentences communicate the same message, but the second version speaks directly to your customers and shows that you understand their pain points.
3. Use Clear and Actionable CTAs
Once you’ve provided users with top-level information about how your solution can best support their needs, it’s important to make clear exactly what you want them to do next. The best way to do this is through the use of direct, actionable CTAs.
Your B2B SaaS website’s home page should be sprinkled with buttons that give clear instructions for next steps, a great example of this would be:
- “Start Trial Today”
- “Request a Demo”
- “Schedule an Intro Call”
These instructions should be based on the accompanying copy and where your prospects will likely be in their sales journey when they come across it.
For example, if your demo includes a link to targeted landing pages at the end, the users who end up there will likely already know what your solution does. At that point, it would make more sense to ask them to sign up for a trial than to schedule an introductory call.

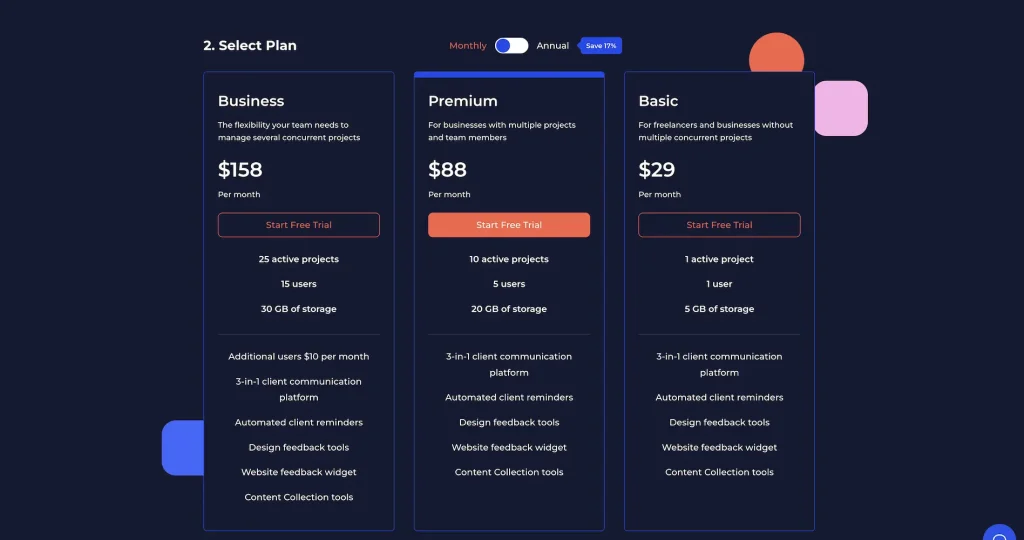
4. Include a Pricing Page or Pricing Calculators
In line with giving customers easy access to the information they’re looking for, we recommend including a pricing page in your main menu. This saves both you and your prospects time and resources instead of getting halfway down the sales pipeline only for you both to realize that your solution isn’t within budget.
If your solution doesn’t have clear, tiered pricing based on general factors, consider adding in a pricing calculator that prospects can use to get a sense of what your solution might cost in their particular situation.

5. Use Media to Show Your Product in Use
A great SaaS website best practice is to let your solution do the talking. Including images, graphics, videos and/or animations that show your product in action can not only be effective sales tools to keep prospects moving through your buying journey – it can also improve your user experience.
Just be sure to keep examples as general as possible. If you showcase a video of how your solution can be used in a specific industry, for example, it may turn away prospects from other industries who suddenly think your solution isn’t relevant to them.
6. Write Relevant Case Studies
Nearly half of SaaS companies say that case studies or customer stories are very effective at boosting sales. Any tool that has the potential to significantly increase conversions has a reason for being included on your site.
Client testimonials can be short by simply explaining the problem, how your solution addressed it and the end results for your customer. Consider including a case study for each industry you commonly work with to showcase your expertise across the board.
A customer testimonial can also be used as lead-generating tools by asking users to enter basic information (such as their name, email, phone and company) before they are able to download the relevant case study that interests them.
7. Determine an SEO Strategy
A beautiful website doesn’t do you much good if you’re not receiving any website conversions. Developing a search engine optimization (SEO) strategy helps ensure your content is being placed in front of the right eyes in search engines, making it more likely to convert visitors into customers.
A comprehensive SaaS SEO strategy can also help you optimize your content by uncovering the best pillar and secondary keywords to increase your website’s search ranking. Optimizing your Software as a Service (SaaS) website for search engines is crucial for attracting organic traffic and potential customers. Here’s a few tips to perform effective SaaS SEO and increase demand generation:
- Keyword Research: Identify relevant keywords that your target audience uses when searching for SaaS solutions. Focus on both short-tail and long-tail keywords that reflect search intent and problem-solving queries. Long tail keywords are great for pillar blog posts topics to have more visibility from ideal customers.
- On-Page Optimization: Optimize your website’s important pages with target keywords in the title tags, headings, meta descriptions, and throughout the content. Ensure content is high-quality, engaging, and informative.
- Technical SEO: Optimize your website’s technical aspects, including page loading speed, mobile responsiveness, secure HTTPS connection, and structured data markup. It’s also crucial to fix any critical elements such as broken links.
- User Experience (UX): Create a user-friendly website with clear navigation, intuitive design, and easy-to-use interfaces. Provide a seamless experience from landing pages to conversion.
- Content Strategy: Develop a content strategy that includes blog posts, guides, tutorials, case studies, and other valuable resources. Content should address user pain points and showcase your SaaS solution’s benefits.
- Backlink Building: Earn high-quality backlinks from authoritative SaaS websites. Guest posting, outreach to industry influencers, and creating shareable content can help build a strong backlink profile.
- Conversion Rate Optimization (CRO): Optimize your website’s conversion funnel paths by creating clear calls to action, well-designed landing pages, and compelling offers.
- Analytics and Monitoring: Set up tools like Google Analytics and Google Search Console to track website performance, user behavior, and keyword rankings. Regularly review and adjust your strategy based on data insights.
- Mobile Optimization: Ensure your SaaS website is fully optimized for mobile devices. Google prioritizes mobile-friendly sites in its search results.
Remember that SaaS SEO requires patience, as results take time to materialize. Stay up-to-date with industry trends and algorithm updates to maintain your competitive edge and ensure your SaaS product gains maximum visibility in search engine results.

8. Create Content that Supports Each Stage in the Buying Journey
When it comes to SaaS website best practices, it’s important to remember that not everyone who comes to your site is at the same stage in the buying process. For example, SaaS buyers could fall into any of the following buckets:
- Have never heard of your solution and have no idea who you are.
- Customer has heard of your solution by word of mouth and want to look into it further.
- They’ve already had an introductory call with your team and scheduled a demo, and they’re looking your site over again before making a purchase decision.
- May have already purchased your solution and are interested in upgrading or adding additional services.
Prospects who fall into one of these buckets may be looking for completely different information than those in other buckets, so it’s critical to make sure your site speaks to prospects no matter where they are in their purchasing journey.
9. Incorporate a Customer Support Page or Live Chat Feature
Part of providing a good user experience on your SaaS website is assisting your customers even after they’ve purchased your solution. This way, they’ll continue to:
- Recommend your solution
- Stay loyal to (and renew) their contract
- Consider any additional solutions or services you offer
One easy way to accomplish this is to incorporate either a customer support page or automated chat bot that can help them solve simple bugs or figure out what they may be doing wrong when a problem arises. These tools may include important elements such as:
- Commonly asked questions and answers
- Step-by-step problem-solving guides
- Setup instructions via pre-recorded videos
- Information on how to receive live support via phone or chat
- Other contact information, including an email address or tools that exist within your product’s portal
The Bottom Line
The SaaS industry is growing exponentially and shows no signs of slowing any time soon. By following these B2B SaaS website best practices, you’ll be better positioned to increase conversions and come out on top compared to other SaaS brands.
Motion Tactic is a B2B website design agency that specializes in creating strategy-based, customer-centric websites for clients in the SaaS industry. Start increasing conversions for your SaaS website – get in touch today!