Resources
Website Discovery
Our Process
4 Steps To Your New Website
Discovery Process
Great websites happen when brands carefully consider their business goals and the needs of their users. Our website discovery process ensures that we make the right website for your organization.
Intake
Every website project starts with a discovery workshop and intake brief. These tools help us uncover the information needed to make a custom website that aligns with your business goals. We’ll dive deep into your target customers, competitors, current website challenges, technical requirements, and more.
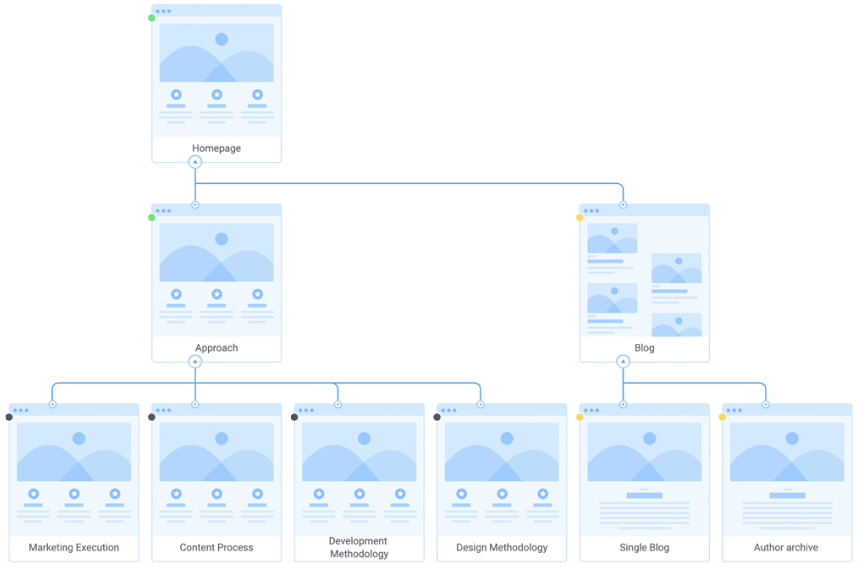
Sitemap
We’ll work together to develop your new site architecture using your current site as a jumping-off point. Our team will analyze what’s working and not working to provide strategic recommendations for new pages and content.
Creative Workshop
With an understanding of your industry, competitors, users, and modern design trends, we’ll guide you through a creative workshop to align on your design goals and preferences.
Design
Our in-house creative team specializes in stunning web designs that focus on user experience. We push the envelope with creativity to form functional solutions that meet each project’s requirements.
Moodboards
We bring the creative direction of your project to life by assembling options for the design style, image style, and font style. We’ll challenge you creatively and encourage exploration beyond your comfort zone, all while honing in on what resonates most with your organization.
Wireframes
Like blueprints in construction, wireframes provide a low-fidelity outline of a website. They are quick to create and easy to change during collaborative sessions. This allows us to iterate and make decisions about the placement and priority of content before designs begin.
High-Fidelity Design
Once we understand your creative preferences and have a well-defined blueprint for content, we begin the web design process. Each website project is unique, and we structure the design phase accordingly. We typically present one to two high-fidelity website pages to lock in the site’s design style. From there, we design other pages and page sections as needed. This approach allows for continuous feedback from you, ensuring a collaborative design journey.
Development
We are WordPress experts and our developers use modern web best practices to customize WordPress so it’s tailored to our clients’ needs. Our team custom-develops most of the functionality needed on web projects instead of relying on premium themes or plugins. This results in websites that are fast, easy to use, and maintainable for years to come.
Development
Our developers will transform a project’s approved designs into a scalable, custom-coded WordPress website. We build all our sites using a system of “flexible components,” which empower our clients to create and edit content post-launch.
Content Loading + Migration
When replacing an existing website, we create a content migration plan that ensures all relevant content carries over to the new site. This process may be manual or automated depending on the amount of and complexity of the content – for example, blog posts and inventory are typically easy to migrate without any manual entry for our clients.
Internal QA
We ensure performance and functionality on a staging environment through rigorous testing. Our goal is to present websites to our clients that are representative of the approved designs, leading to few revisions. We test functionality, flexibility, and responsiveness before inviting your team to experience the staging site.
Staging + Training
We’ll invite your team to see and experience the fully executed website through the staging environment. At this time, we’ll empower you with best practices to use your new scalable, custom site through a training session. Your team will also perform QA and supply feedback that we work through before launch.
Launch
When QA is complete, Motion Tactic will deploy the new site to your hosting server. Because we are thorough during the development and testing phases of projects, launching a website is a drama-free process. On launch day, we simply point your domain to the new website and re-test on the live server.
Post-Launch
Our work isn’t done when the website launches. We firmly believe the success of each web project hinges on whether we’ve met your specified business goals. That’s why we include 90 days of post-launch support on every new website we build. This allows our team to analyze how the new site is performing against the goals set early on in the project.
Post-Launch Website Assessment
We’ll install a heatmapping tool on your new website to collect data on how users are responding to the updated user flow. After the first 90 days of your new site being live, we’ll meet to review how things are performing and to ensure the website is meeting the original project goals.
90-Day Website Support
All website projects include 90-days of website support. This includes website uptime monitoring, monthly WordPress core and plugin updates, and monthly email updates on site health for the first three months post-launch. Up to 2 hours per month of website updates are also included if you discover new design or functionality needs.

“Motion Tactic is the best team I have ever worked with on a website project. They took the time to learn what we wanted, lent their expertise and delivered a product beyond my expectations.”
Daniel Roche, Director of Marketing
![]()
Design + Development + SEO
Great websites don’t happen by accident
Great websites happen when organizations carefully consider their goals and the needs of their users. Our website discovery process ensures that we make the right website for your organization. Your ideal website should be easy to understand, look awesome, and lead visitors to a buying decision. If your website isn’t doing those three things, we can help.
Discovery Workshop
Every website project we do starts with a discovery workshop. In this workshop we uncover things like who your target customers are, who your competitors are, what challenges you’re having with your current website, what technical features you’ll need, and much more.
Website Analysis
In order to understand how visitors are currently using your website we use a combination of analytics and behavior analysis tools. Once we know how visitors use your current website, we can make informed recommendations on what should change.
Content Architecture
Based on insight drawn from website analysis, competitor research, and observation of your current website we construct a recommended sitemap that represents each of the important pages on website and each unique content type.
Creative Exploration
With an understanding of your industry, competitors, users, and modern design trends we guide you through a creative exploration workshop where can create a common understanding of your design goals and preferences.
How is Your Website Performing?
Consider these questions when determining whether a new website is the right decision for your company
- Does your website clearly communicate what you do and who you do it for?
- Does your website look modern, interesting, and build trust?
- Does your website lead visitors to the content that they need in order to progress towards a buying decision?