21 Cybersecurity Websites for Design Inspiration in 2025
Determining the design direction for a new cybersecurity website that encompasses all your needs while also conveying your brand can be challenging. We’ve put together 21 of our favorite cybersecurity websites in 2025 that demonstrate innovative, eye-catching designs that will attract customers and drive conversions.
Before starting the design process, it is important to establish the website structure. Check out our blog on 10 Essentials Every B2B Website Should Have. Need guidance on how to take the next step from design to development? Motion Tactic is a B2B web design agency and we are here to help – get in touch!
Importance of Having a Well-Designed Cybersecurity Industry Website
Your B2B website is your online storefront. As the first point of contact, your website needs to be visually appealing and function seamlessly. In the cybersecurity industry, it is especially important to build a site that instills trust among your visitors, appeals to cybersecurity professionals, and maintains high digital security standards. To engage potential customers, your site needs to present critical information in an appealing format that generates leads and revenue for your business.
An engaging website strengthens your brand identity through design, differentiating you from competitors and encouraging customers to spend time on your site and eventually become customers.
Top Cybersecurity Websites with Engaging Designs
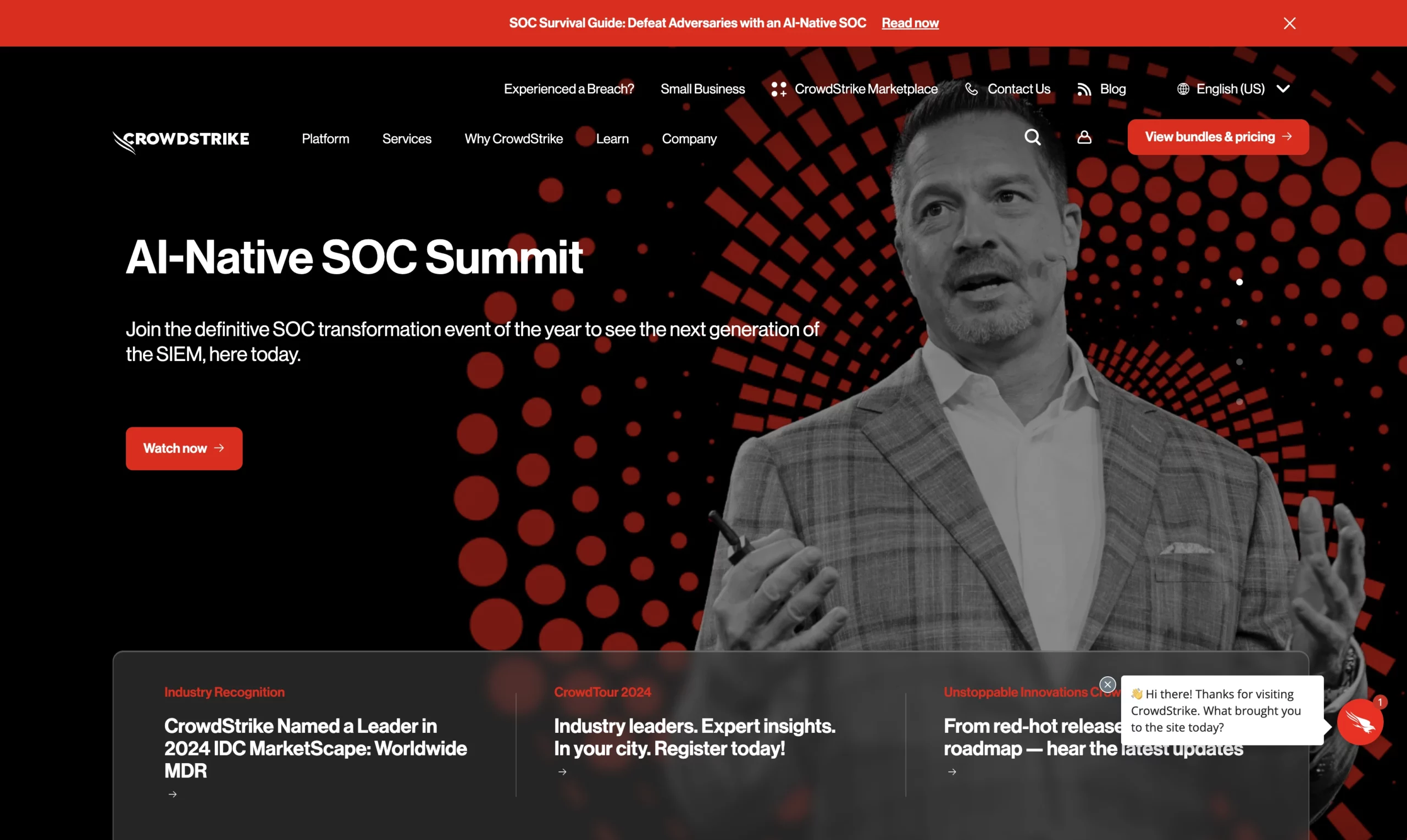
CrowdStrike: A Leading Security Firm ESET


CrowdStrike uses its signature branded red throughout the website. The homepage uses a variety of dynamic card styles to demonstrate the company’s position as a leader in the cybersecurity industry with thought-leadership pieces on vulnerability management platforms, identity and access management, and risk management.
We love the use of video testimonials with pull quotes on the homepage. Many B2B companies struggle to find personal ways to implement testimonials and we love this approach. CrowdStrike also has detailed mega menus divided into use cases, making it clear for potential customers who may not be knowledgeable about the type of cybersecurity solutions they need.
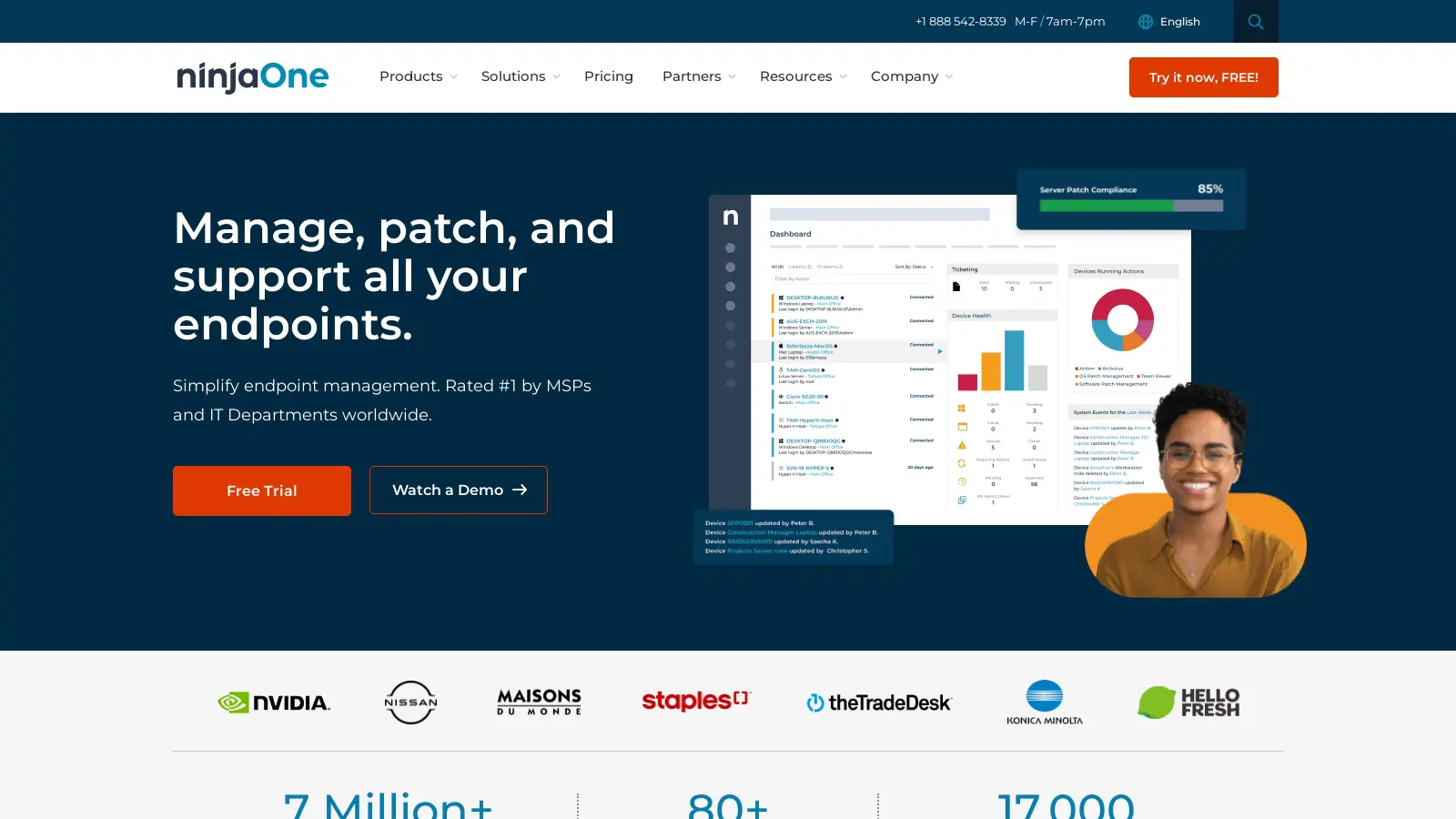
NinjaOne: Essential for Security Professionals


NinjaOne excels in cloud security and enterprise security. Using a mix of people-focused imagery and interactive graphics demonstrating product features, making site makes it easy for visitors to determine exactly how its platform can work for them.
At the top of each product page, the website makes creative use of onsite navigation with a bar of anchor links that lead the visitors directly to relevant sections.
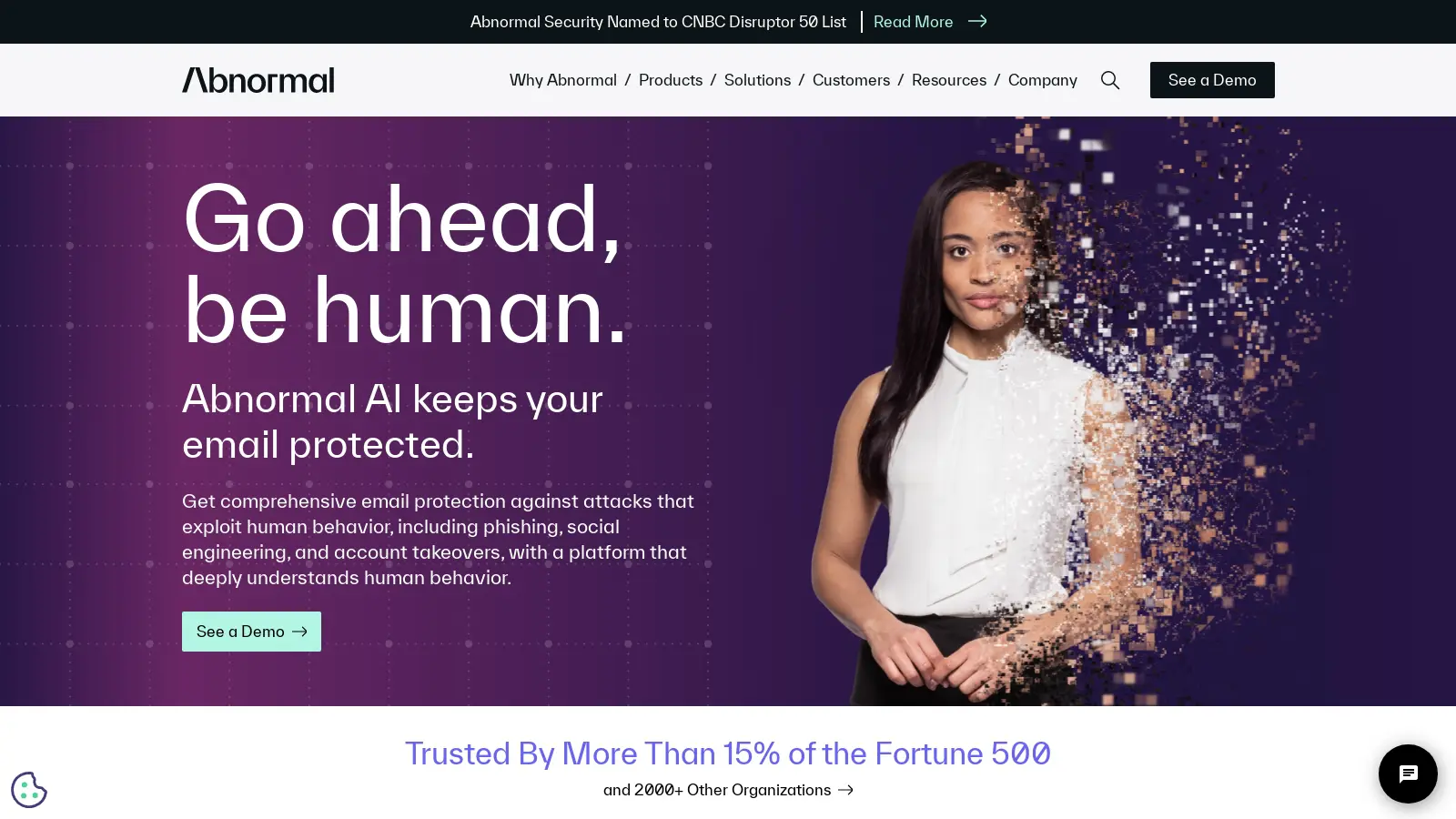
Abnormal: Email Protection


Abnormal utilizes an accordion style content section paired with animated product graphics, potential customers see exactly how the product works. The website also provides security news, offering updates and insights on cybersecurity-related events, threats, and developments. Throughout the website, Abnormal also uses layered graphics for different product use cases.
We love how the website organizes its mega menu for the resources page. The menu features a list of simple direct links on the left hand side that take users directly to threat reports, white papers, product demos, data sheets, and industry briefs.
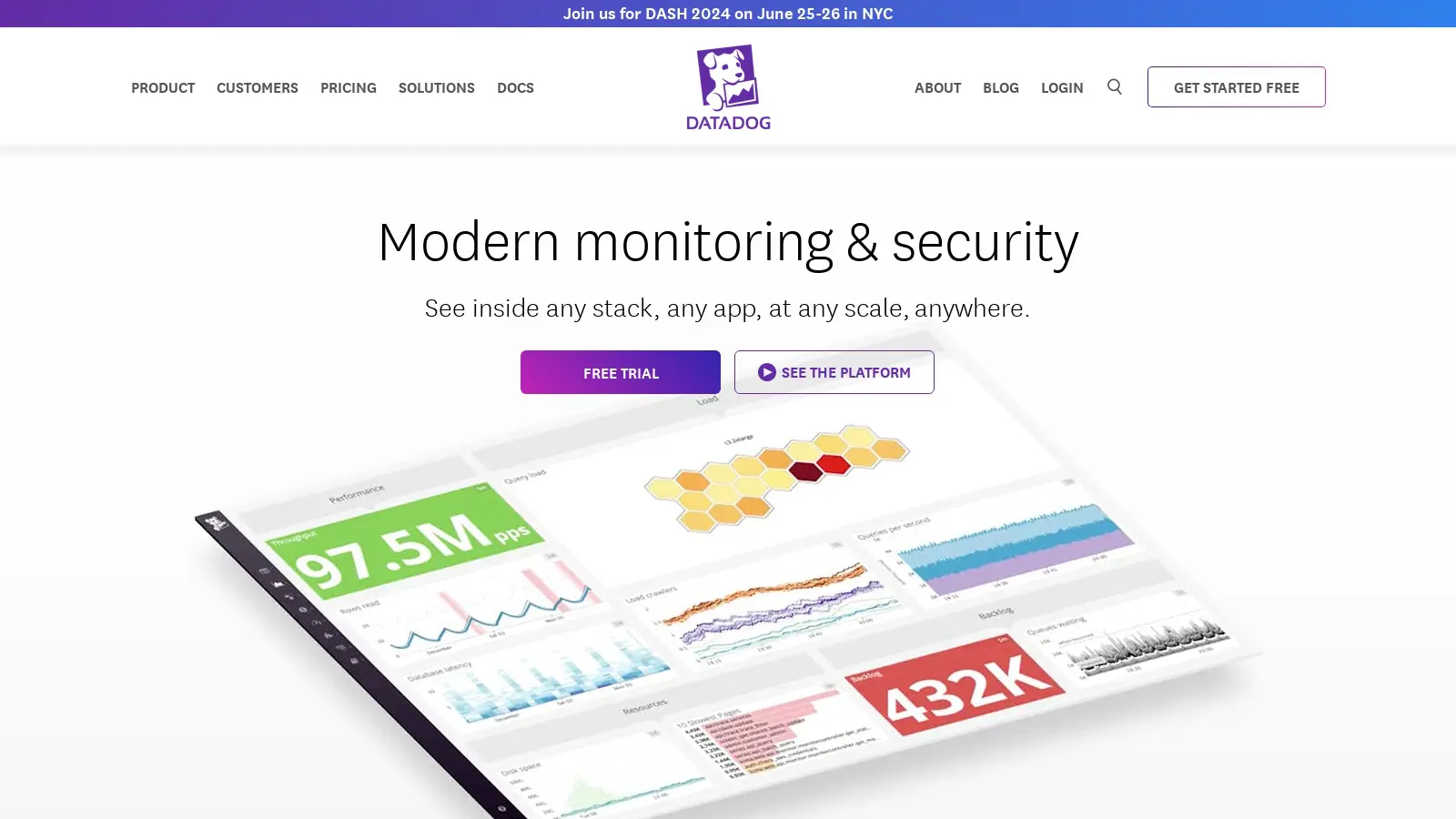
Data Dog: Observability and Security Platform for Cloud Applications


Datadog uses an on page navigation bar at the top of the home page to lead visitors to the section devoted to the solution they most interested in. Each section features video that demonstrates product use cases.
The Product mega menu uses a plethora of minimalist custom icons. If you need some icon inspiration, check out this site!
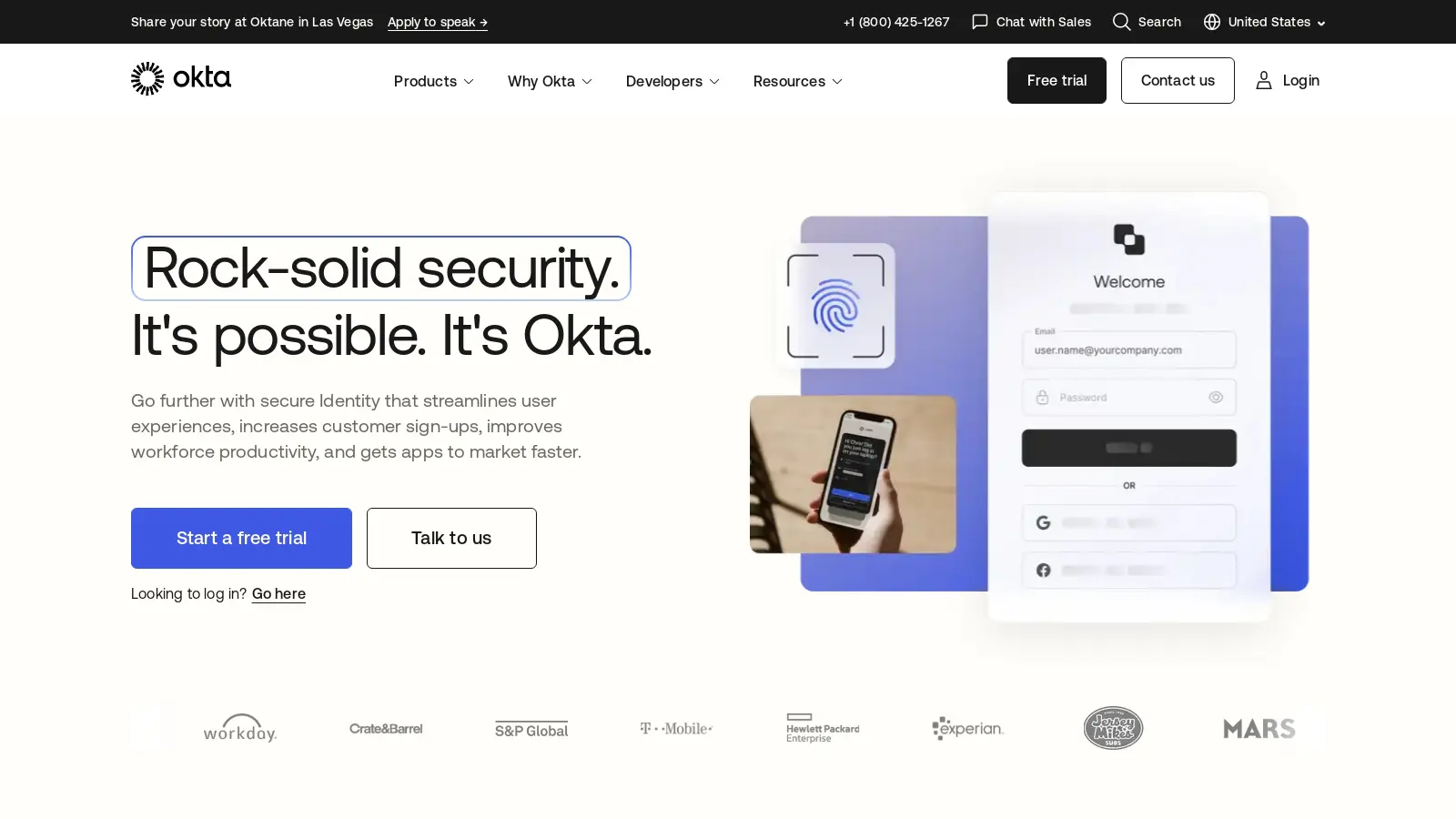
Okta: Customer Identity Cloud and Workforce Identity Cloud Security


Using a minimalist design with gradient color blocking and images of people working in industries the company services, Okta’s website feels clean and sophisticated.
Okta uses a variety of tabbed content modules through out its primary pages to demonstrate different product features paired with photos and video content of the product. The website also makes use of layered graphics implementing icons, imagery, and product graphics. With rounded corners, circle buttons, and clean lines, Okta’s site feels professional yet friendly and approachable.
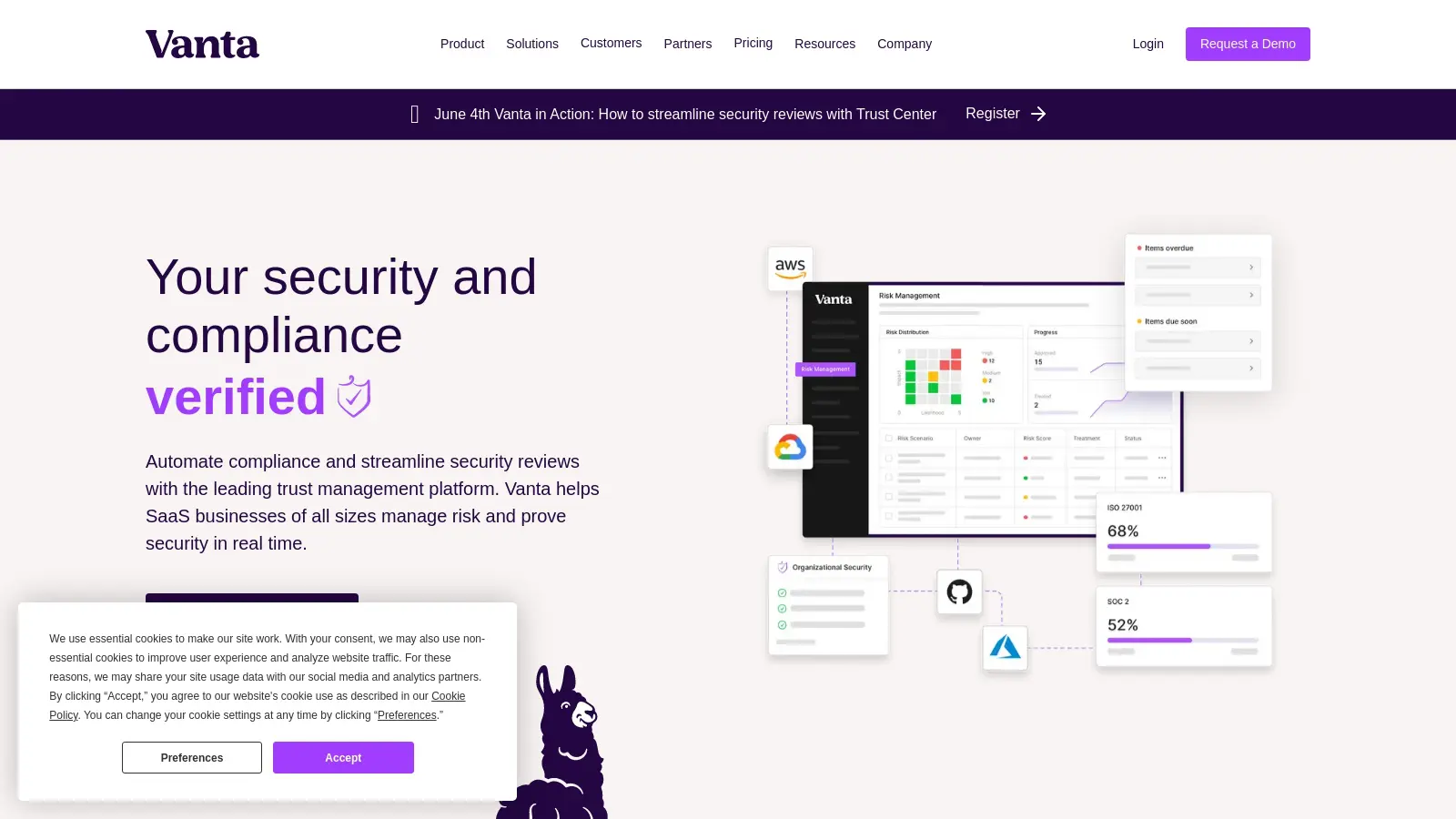
Vanta: Automated Compliance


Vanta is clearly in the risk management and security industry, yet its website takes a more creative approach, lending a fun feel to the site. The company’s llama is featured throughout and the site uses color blocking and ample white space for a clean look.
Using layered custom graphics to showcase product features and dynamic transitions between sections, the site makes visitors want to continue scrolling.
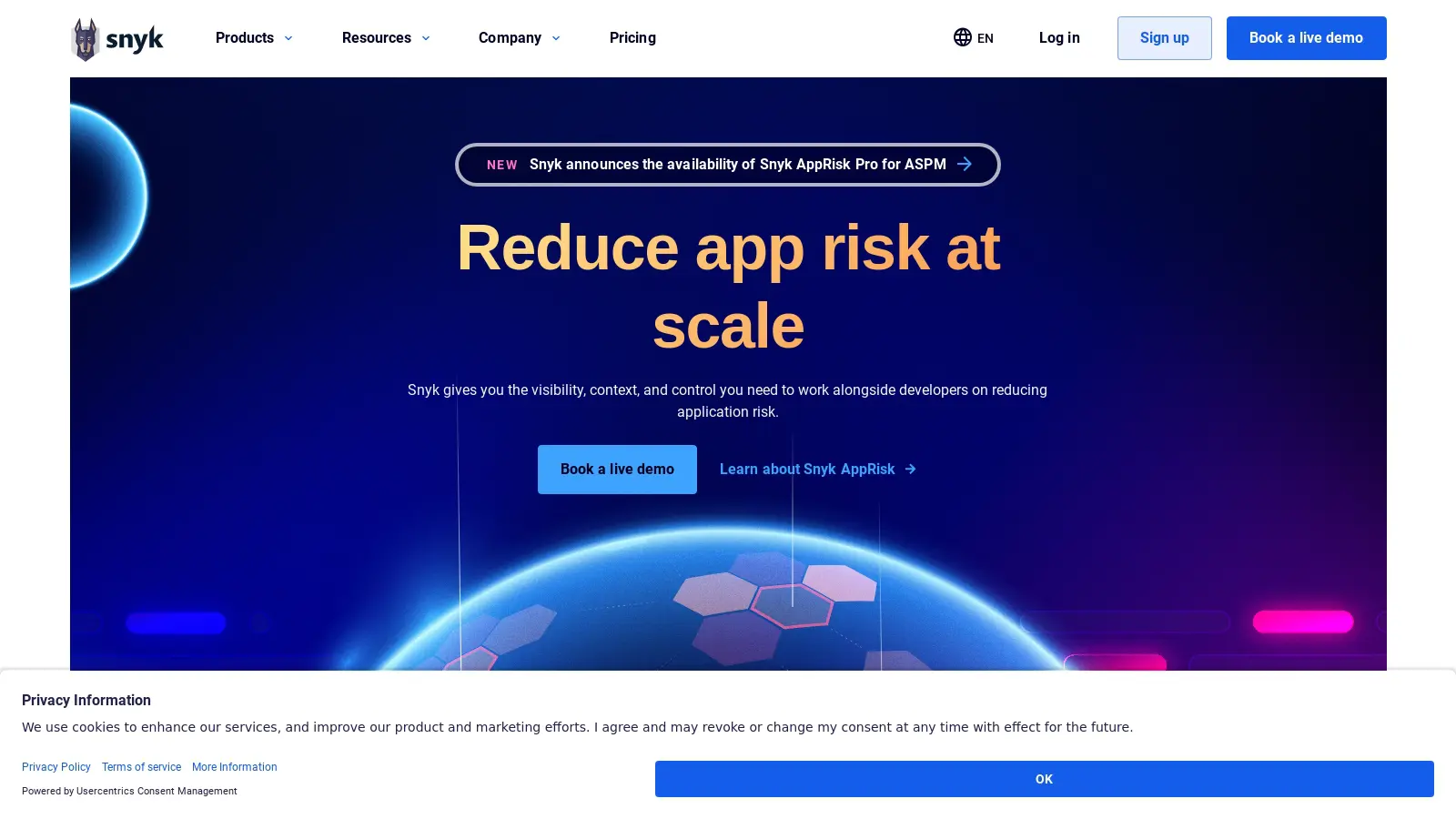
Snyk: Application Security


Synk offers developer-first tooling with best-in-class security intelligence. The brand is communicated through colorful headers featuring custom graphics. The website also features clean, easy-to-read images of product dashboards and analytics to show product features.
Looking for an example of a clear, yet extensive, footer? Check out this site to see how you can organize your footer with direct links for visitors.
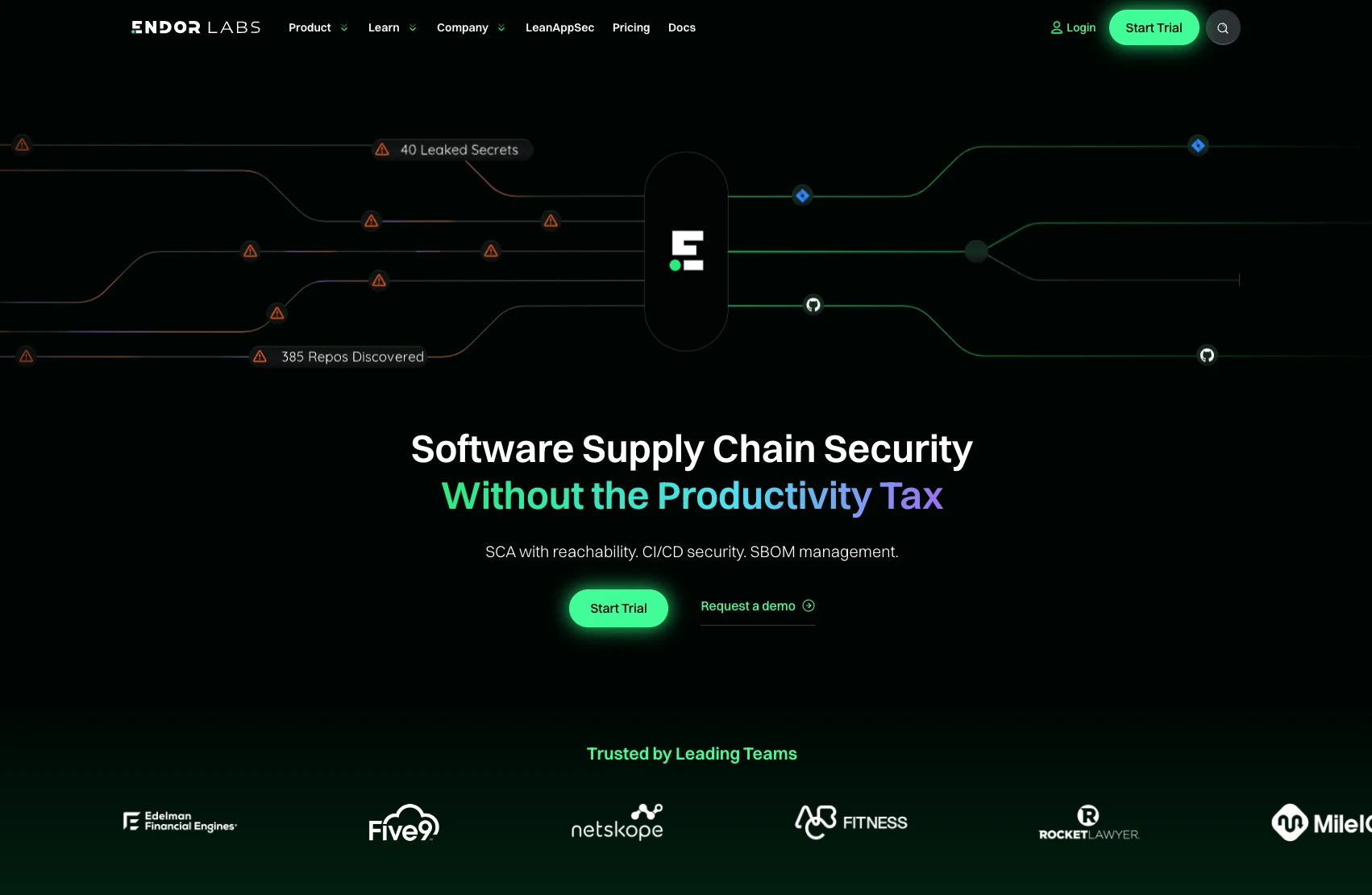
Endor Labs: Software Supply Chain Security


With simple, engaging animations, Endor Labs shows potential customers exactly how its products work for security within engineering industries. The website also features a cost and benefits tool that compares all its products and estimates customers’ total cost savings. If you are looking for an example of a dark themed website with bright colors, Endor might be the inspiration you need.
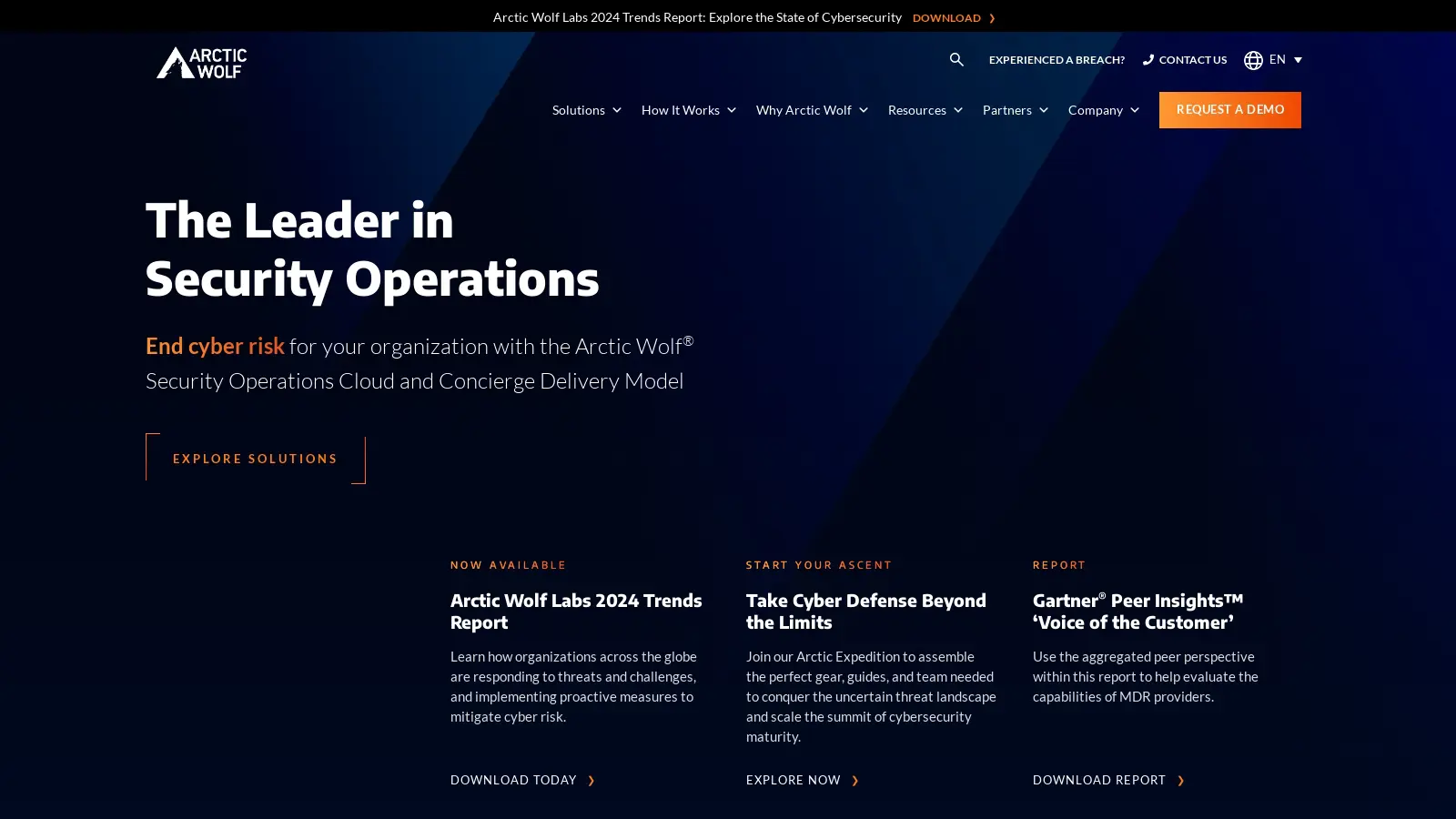
Arctic Wolf: Hands-Off Cybersecurity


Arctic Wolf seamlessly shows its process through a custom, dynamic infographic that directs visitors to the correct platform integration for them.
One of Arctic Wolf’s most notably clients is Oracle Red Bull Racing. The homepage features an engaging testimonial with a video background and links to a case study. The website’s case study pages bring in branded backgrounds, highlighted pull quotes, additional video content, and CTAs to check out specific product pages and request demos.
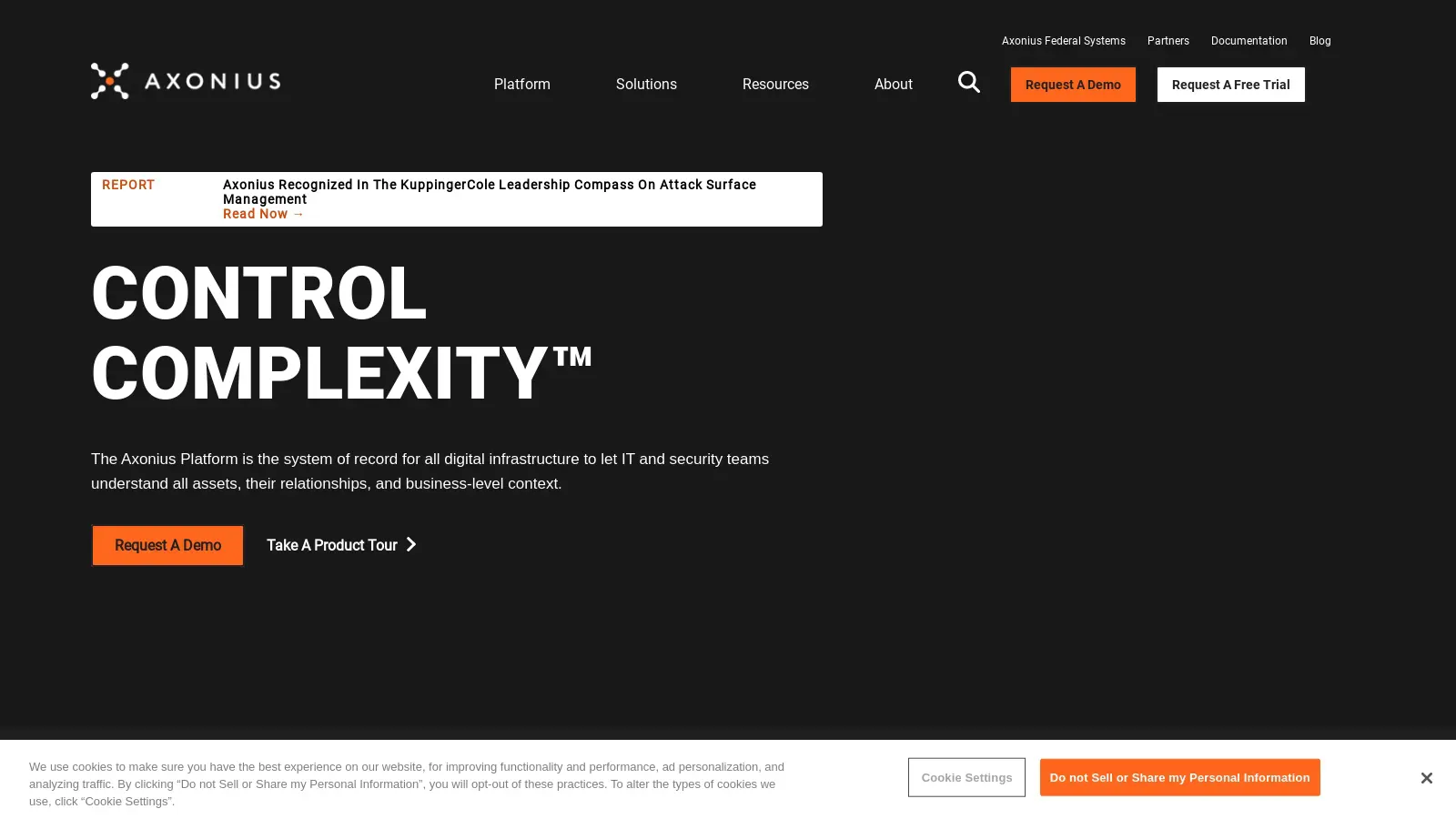
Axonius: Asset Management for IT and Security Professionals


Axonius makes fantastic use of color blocking with branded colors on its homepage while also highlight the product with a background video of software in use in the header.
With a product demo built right on the site, Axonius allows potential customers to try out the product with a guided tutorial. When site visitors lick out of the demo, the site prompts them with a CTA to request a demo.
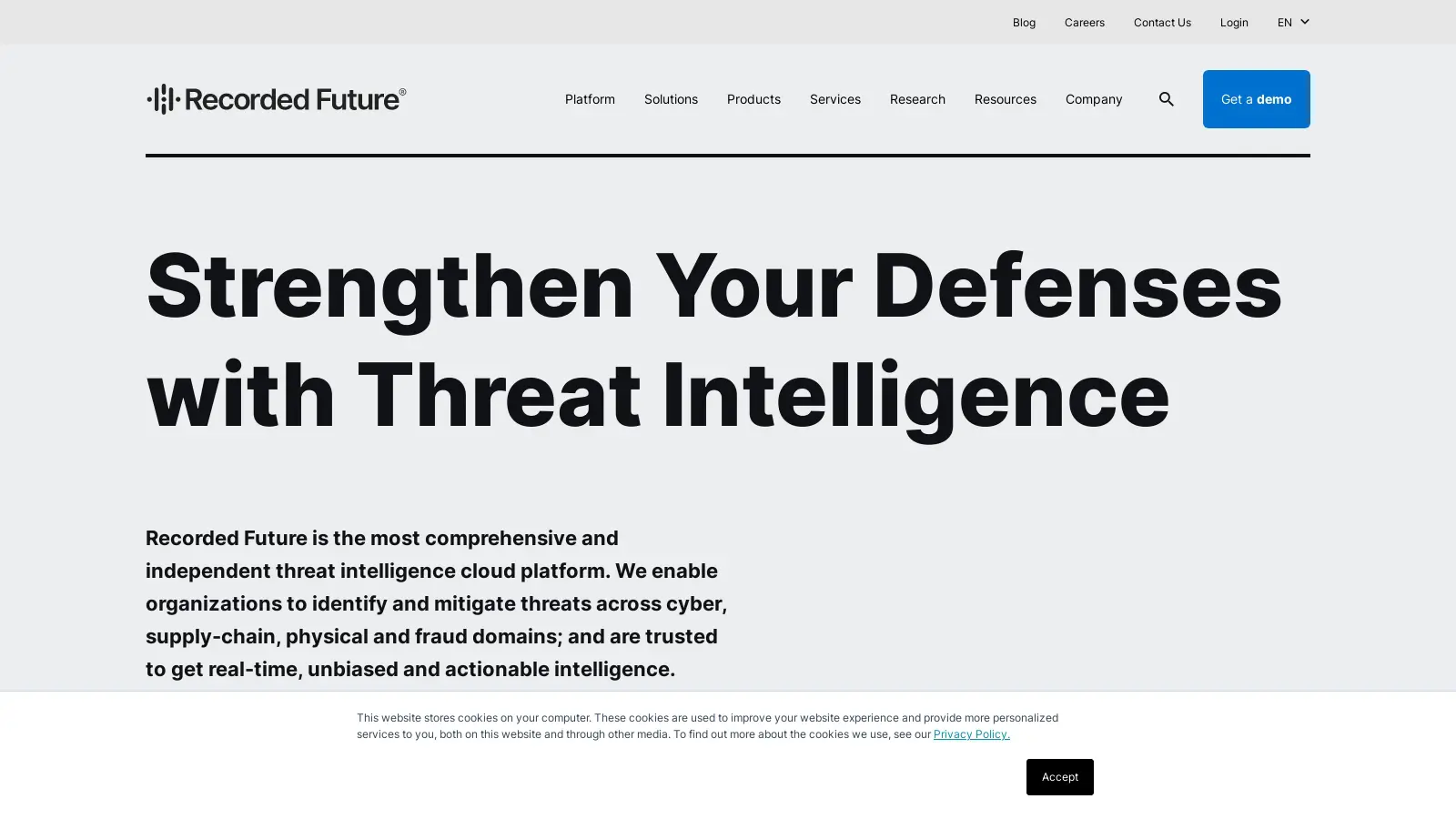
Recorded Future: Threat Intelligence Cloud Software


With a simple minimalist design, Recorded Future uses bold Sans Serif text and clear product images with a mix of stock photography to convey benefits to site visitors.
If you are looking for a clean card style, Recorded Future is a great example with minimalist custom icons and bold fonts. The website brings in dynamic transitions to add interest and compliment the unfussy design.
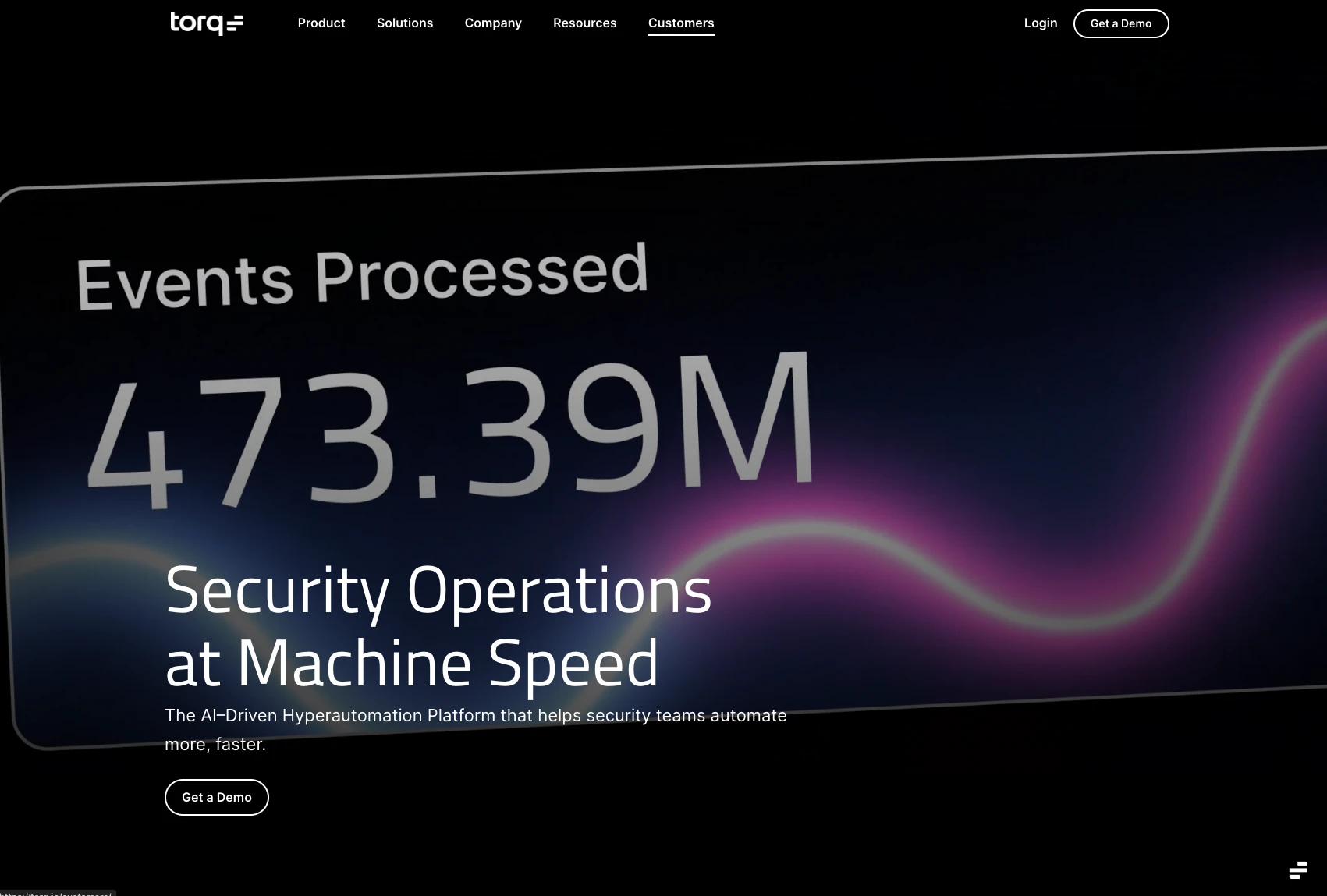
Torq: Automation for Security Teams


Torq offers a platform that helps cybersecurity teams automate more and faster. The site is another great example of a minimalist design with light backgrounds that also incorporates dark headers and abstract imagery.
To demonstrate the product, Torq uses full-screen animations with line-style icons. Although this site is minimalistic in text and backgrounds, the animations and graphics pack a punch.
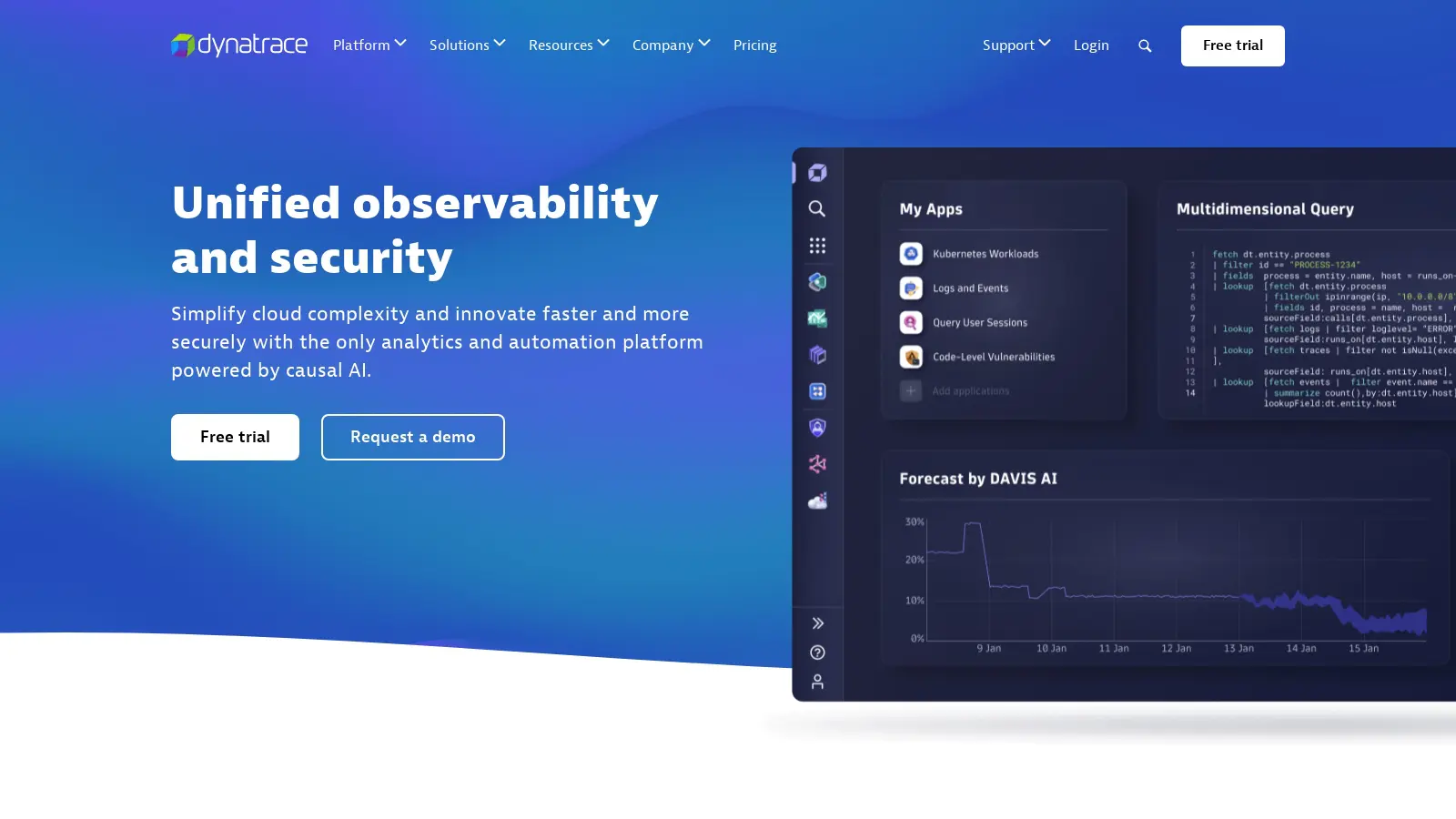
Dynatrace: AI Analytics and Automation


Dynatrace’s website is more tech-forward with a professional feel, bright blues and greens, and rounded corners on interface elements. The homepage has a nice example of tabbed content outlining product features paired with images of software dashboards.
Looking for more bold and abstract icons? Check out Dynatrace’s platform modules for inspiration on how to turn complex solutions into icons that translate.
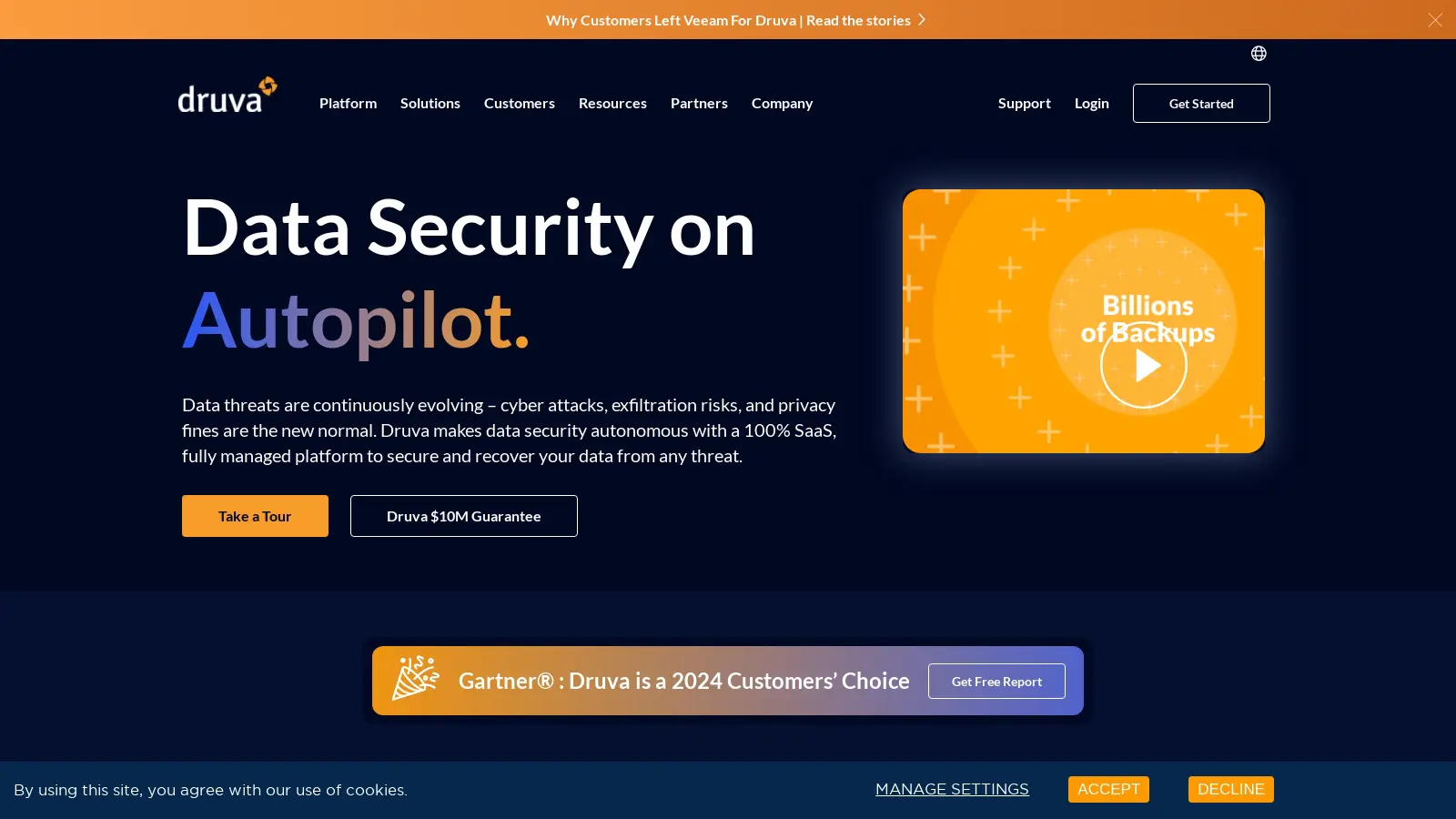
Druva: SaaS Data Security to Secure and Recover Data


Druva demonstrates its key differentiating features with a parallax using cards with layered product images and bold text. This is a creative, yet professional approach to demonstrate how the product benefits customers.
This website uses dynamic gradients that support the brand, cybersecurity themed backgrounds, and cards linked to secondary pages with a dark glass effect. The theme incorporates lots of full size imagery with rounded corners and layered graphics with bold colors while also using custom icons.
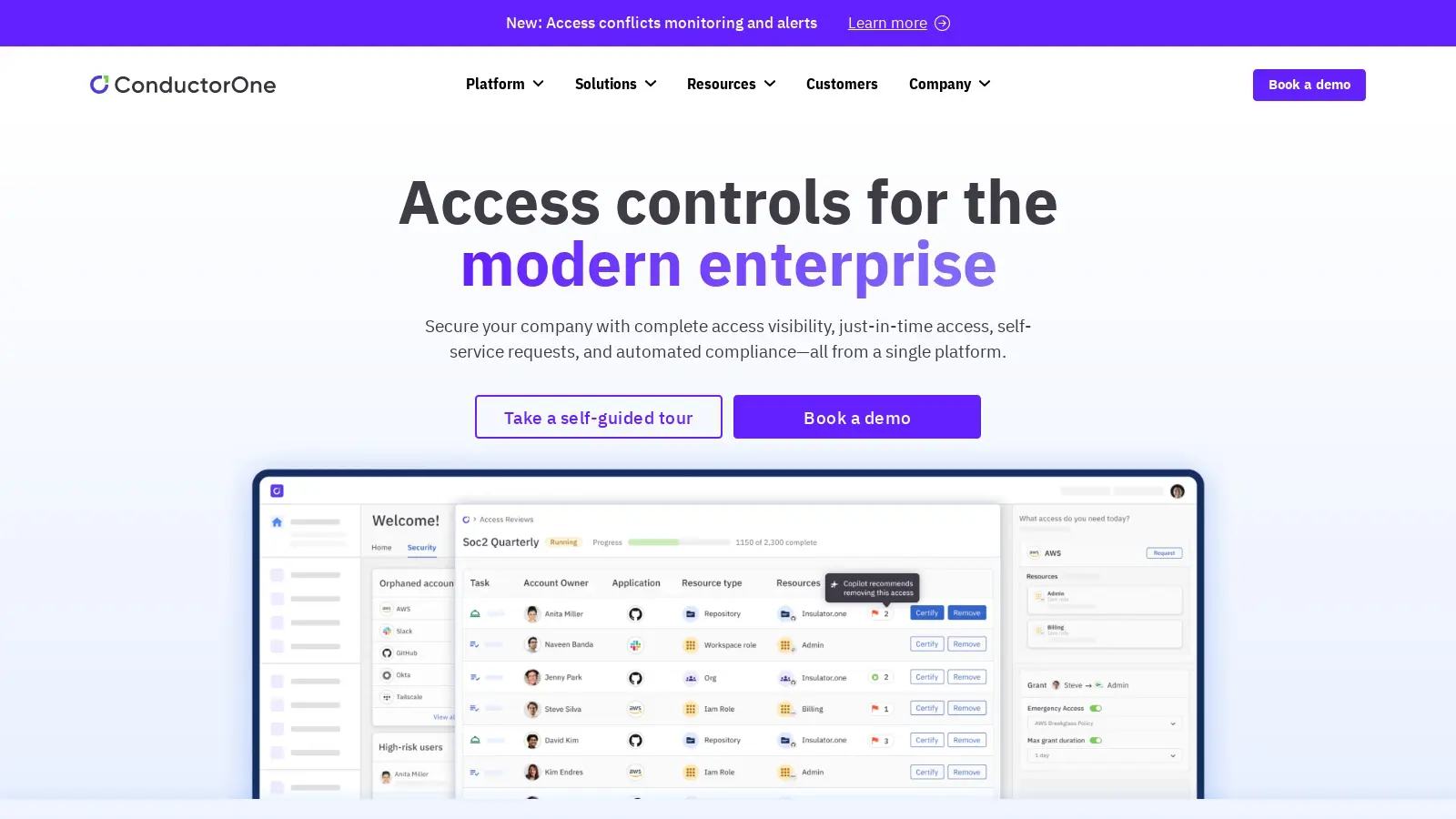
ConductorOne: Centralized Control for Enterprise


ConductorOne’s website uses a clean and modern layout with ample white space in organized sections for easy navigation. The design also features bright secondary colors that differentiate the parts of the product’s process. Using simple, clear images from inside the platform, visitors are able to see how ConductorOne can work for them.
Throughout the site, ConductorOne also calls out valuable statistics on how the platform increases efficiency and security for its customers.
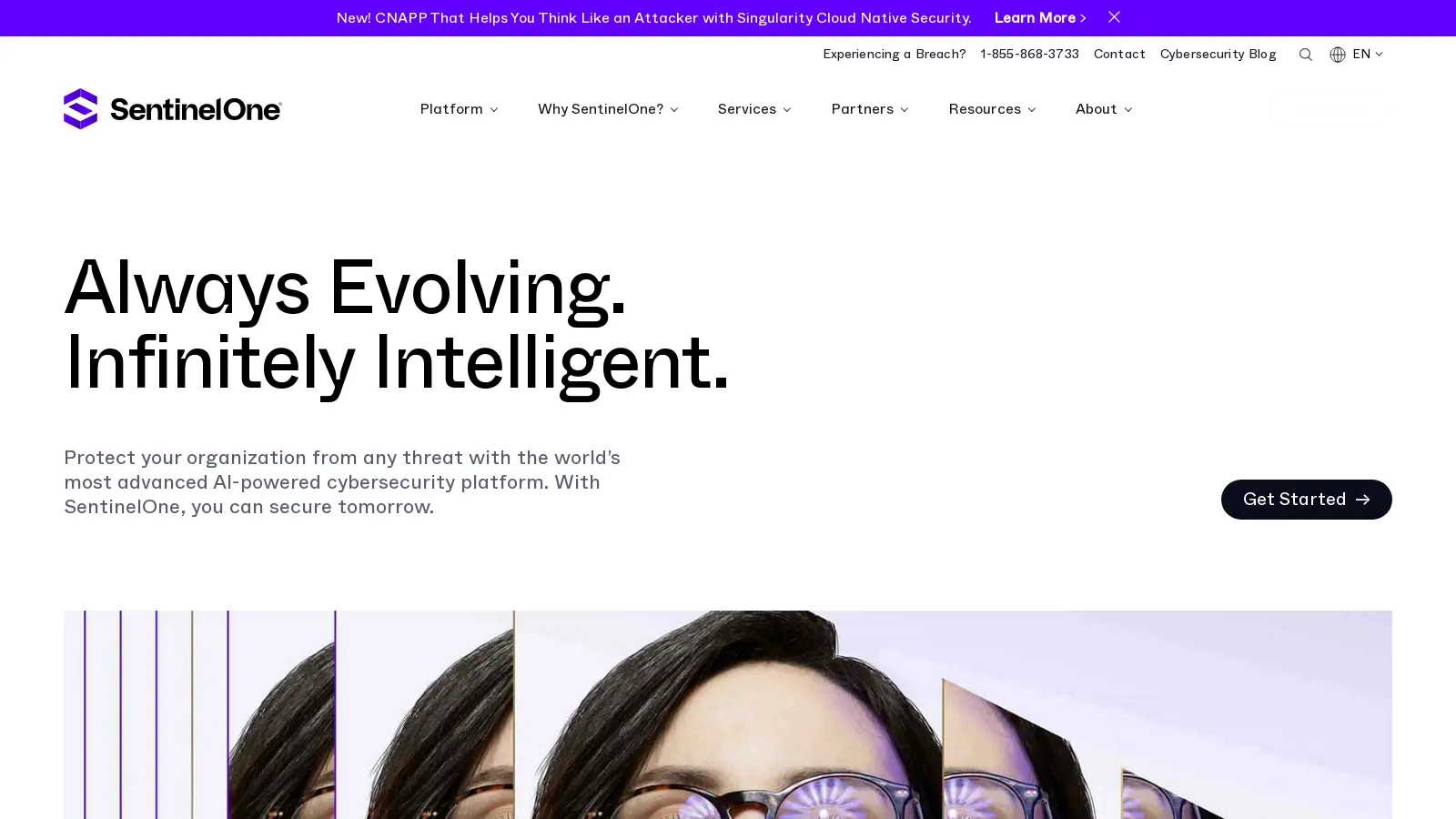
SentinelOne: Action Date in Real-Time with AI


With a bold, high-contrast layout, SentinelOne has a striking, vibrant feel. The site makes efficient use of interactive elements that guide site visitors to demos and resource links.
SentinelOne combine interactive abstract line elements with people-focused photography for large, bold headers. We also love the use of full-screen product images inlaid into desktop formats so potential customers can see exactly what the platform can do.
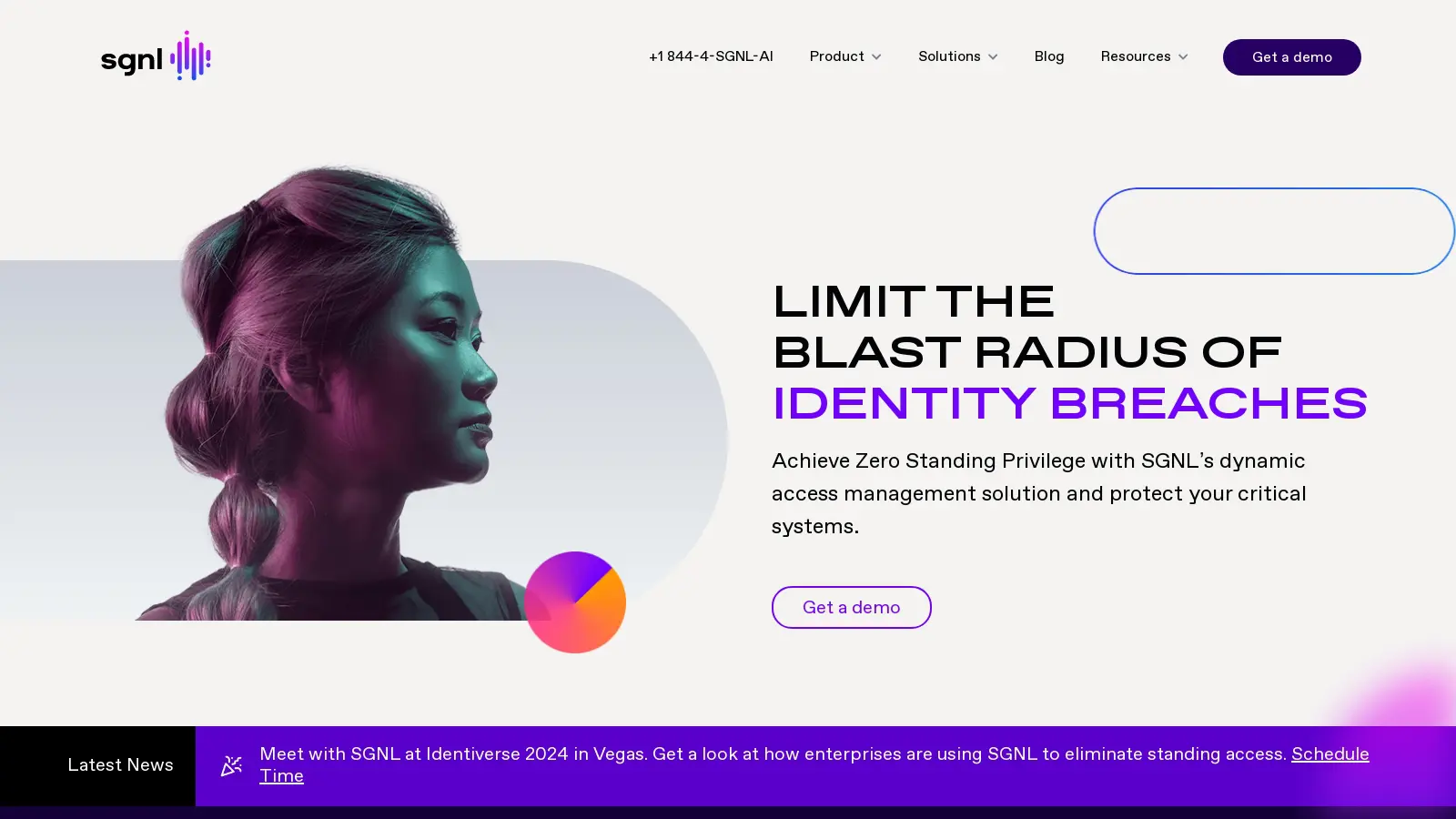
SGNL: Access Management Solutions


SGNL’s website is modern and minimalistic without many graphics or imagery, instead using color blocking and icons to highlight product features. Headers include abstract design elements with gradients that match the brand colors.
The website also includes a connector catalog which helps visitors determine which common enterprise systems integrate with the SGNL platform. Each card links to a guide on how to integrate that particular platform with SGNL.
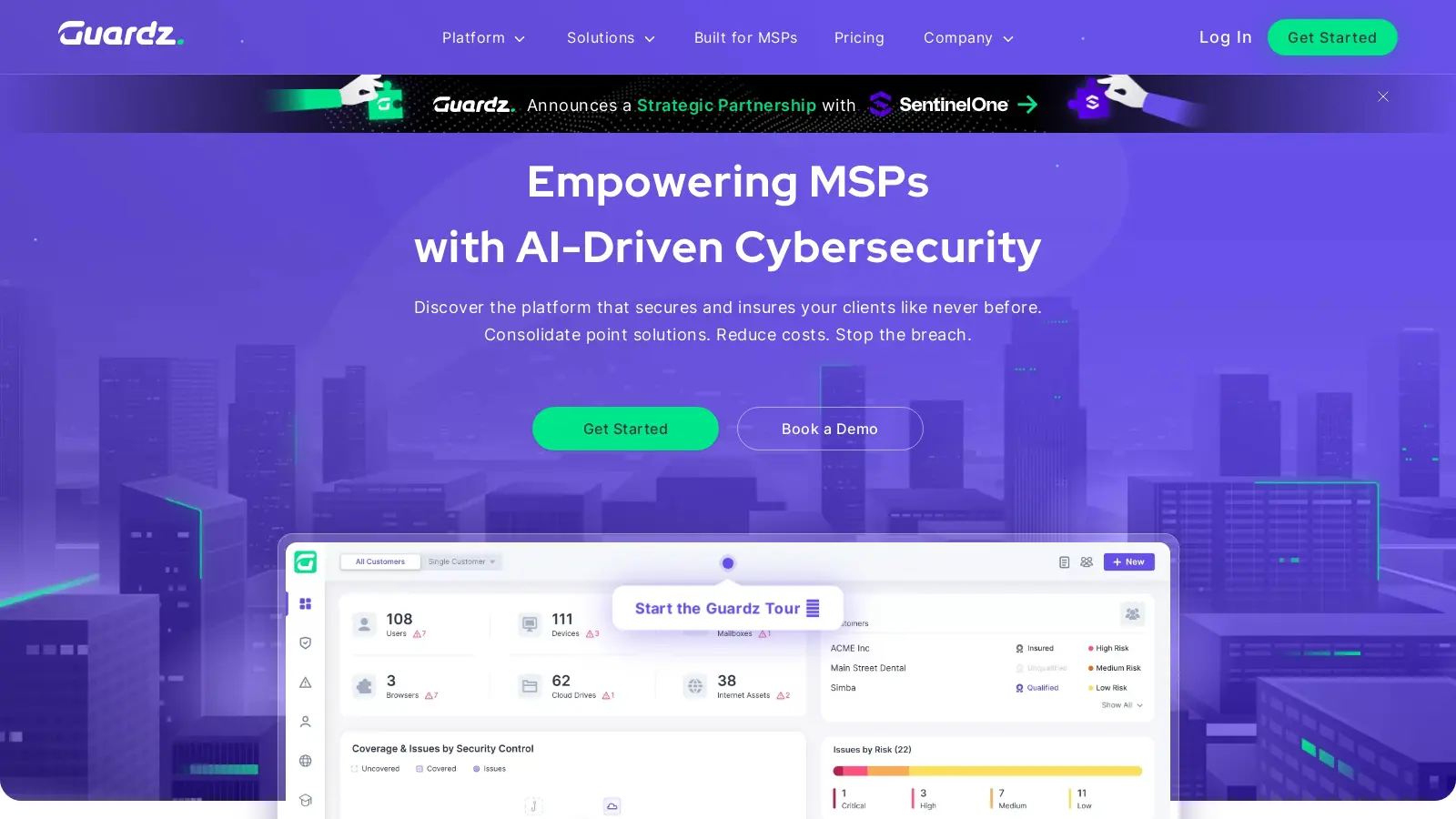
Guardz: Empowering MSPs with AI-Driven Cybersecurity


Guardz first greets site visitors with a near full-screen module of a guided tour of the platform with graphics and pop-up descriptions below. Below, an accordion content section offers insight into how Guardz provides multi layered cyber protection.
The site is characterized by abstract people illustrations and bright greens and purples. The site feels approachable and friendly with rounded interactive elements, layered graphics, and simple explanations.
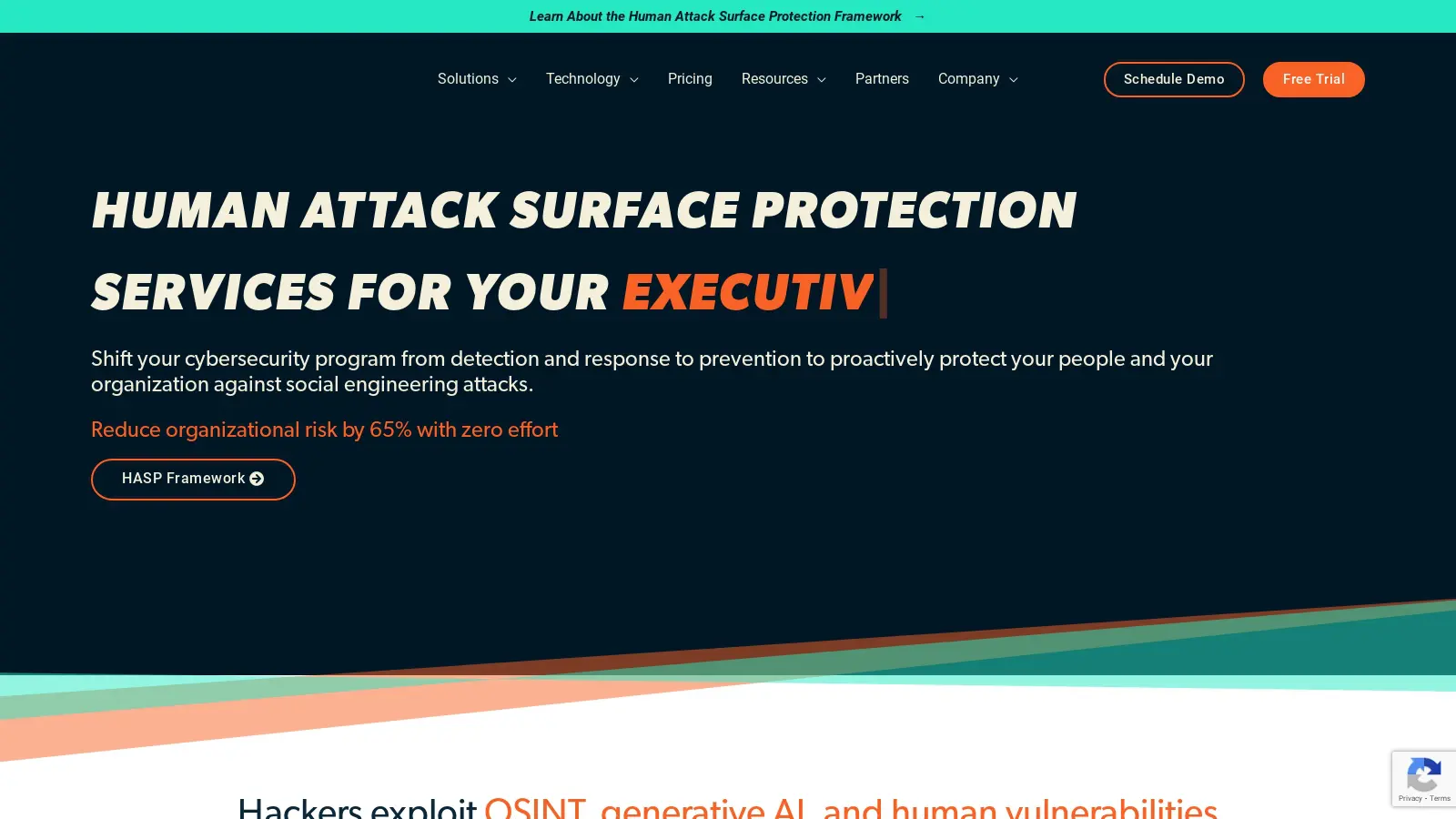
Picnic: Preventative Enterprise Security


Picnic’s site is dynamic with a retro feel conveyed through bright green and orange colors complimented with a cream color and bold, chunky heading fonts. The header has a nice rotating word effect to show who Picinic serves. Unique section transitions with geometric graphics add visual interest.
On the product pages, the site demonstrates service capabilities and outcome and benefits with icons and a checkmark list so visitors can see the benefits of the platform. Picnic also makes great use of statistics, using them in relevant sections across the website.
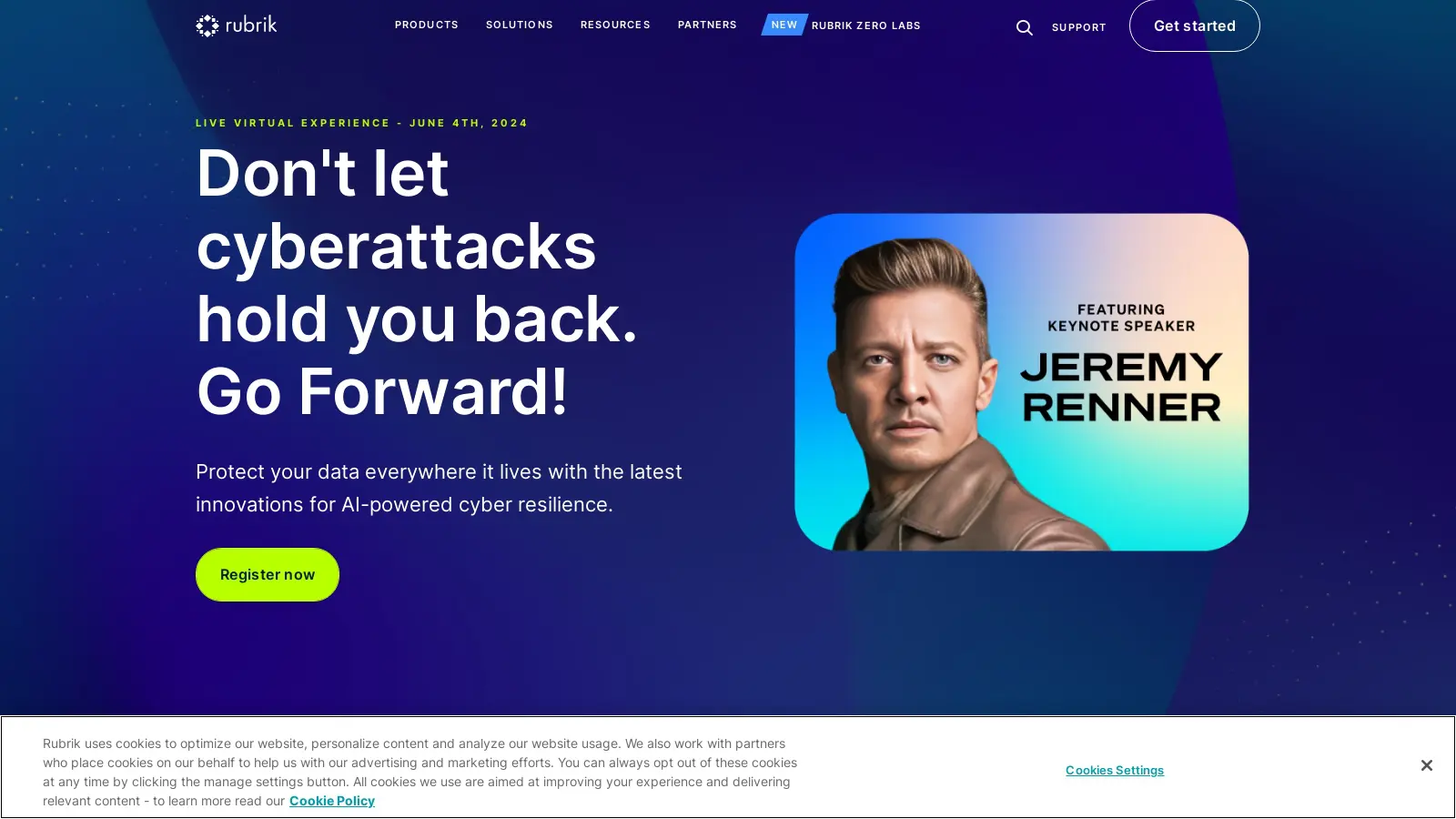
Rubrik: AI-Powered Cyber Resilience


With rounded elements, bold purples and blues, Rubrik’s site has a casual, yet tech-forward feel. The site uses micro animations when the user scrolls to highlight layered product images and custom graphics to demonstrate disaster recovery, ransomware defense, and more.
The site is also a clean example of a simple, centered mega menu that makes it easy for site visitors to find the solutions they need.
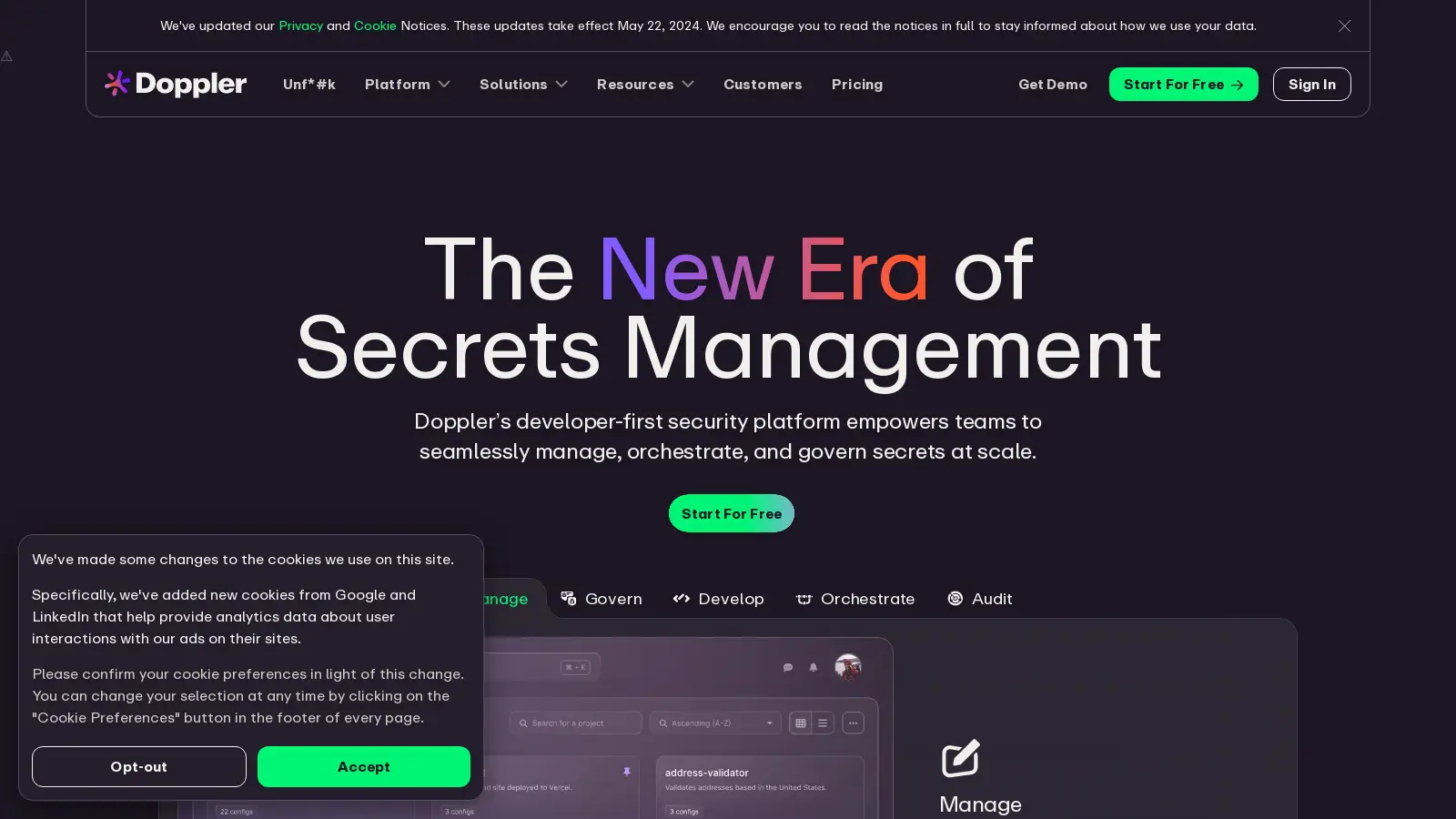
Doppler: Secrets Management


Doppler uses a completely dark theme with a green gradient for CTA elements. Underneath the header, the homepage features a tabbed content section that rotates between full-screen graphics of the platform showing how Doppler aids teams with management, governance, development, orchestration, and audits. Following is a section that scrolls horizontally to show simplified images of how the platform protects proprietary data.
The website targets developers with bold visual content that demonstrates the product’s seamless onboarding process.
Conclusion
For additional website inspiration, check out our creative inspiration directory to find more creative websites that we love into industry categories. Create a free account to save websites you like for design inspiration!
Motion Tactic is a B2B SaaS web design agency located in Tempe, Arizona. We believe that our expertise, commitment to excellence, and client-centric approach make us the right web design agency for you. Our extensive portfolio showcases a diverse range of successful projects that reflect our dedication to delivering top-notch design and functionality. We understand the importance of effective communication, collaboration, and meeting deadlines, ensuring a smooth and transparent working relationship. Book a free consultation with us today.